Design Tokens
Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development.
— Excerpt from "Lightning Design System" by Salesforce
What is a Design Token?
Coined by Salesforce, Design Tokens refer to reusable, intentional, tiny pieces of visual design, which in turn make up the underlying design system of a given digital product.
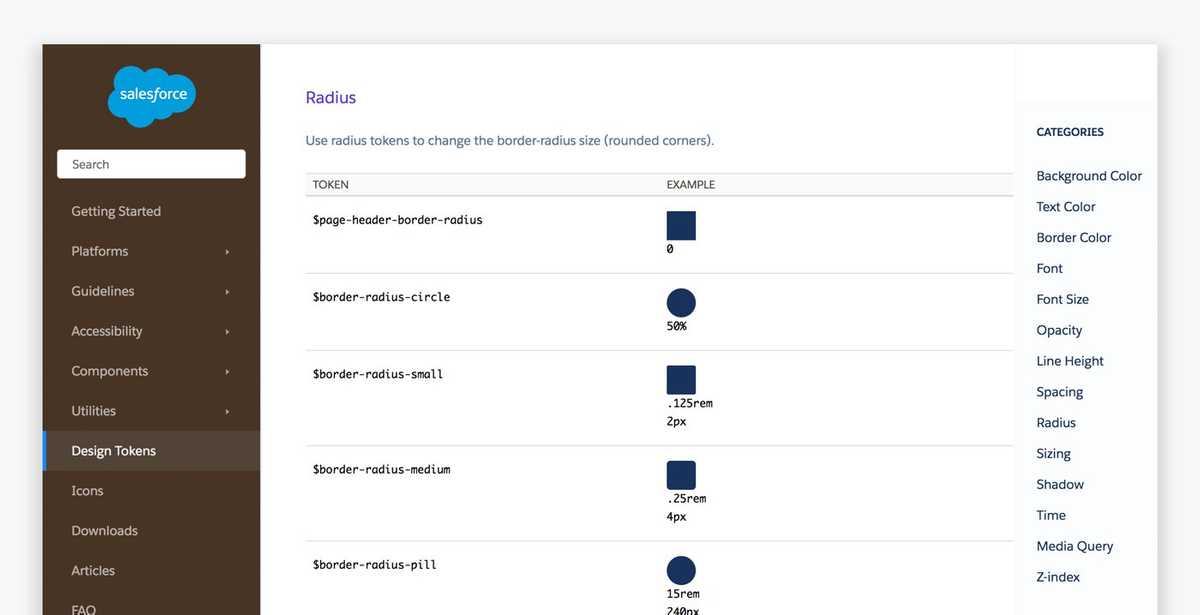
 Example of border radius design tokens on the Lightning Design System.
Example of border radius design tokens on the Lightning Design System.
Isn't it Brand Guidelines?
Traditional brand guidelines consist of static values (e.g. colors, typefaces, graphics, etc), accompanied by visual examples and basic rules of dos and don'ts. As it's often open to interpretation, visual inconsistencies can arise depending on who uses them.
 Example of colors and typography section of a Brand Guideline.
Example of colors and typography section of a Brand Guideline.
Design tokens tend to contextualize each attribute to particular purposes. Because each token has a unique name and a particular purpose, there's little room for interpretation and thus better enforcing consistency.
For instance, whereas colors in brand guidelines tend to define static CMYK/RGB values, design tokens will serialize color values for active vs disabled buttons, neutral vs desructive action, etc.
A Product concept in Branding
By definition design tokens are for digital product development; it's a systematic tool for designers and engineers can collaborate and move fast while maintaining design consistency and intentionality. Outside the digital media, however, the concept of design tokens can be still useful. Editorial contents (e.g annual reports or white papers) consist of a variety of content elements (e.g. headings, subheadings, chart captions, sidebard, pull quotes, etc), each of which can be assigned with a design token for its color and typography.
While branding as a whole cannot be defined as a list of tokens, certain types of materials can certainly benefit from systematized, tokenized style attributes.
Updater's State of Affairs
In the absence of guiding design principles, Updater has developed over the years an eclectic and sometimes inconsistent visual styles. While both product and marketing teams have been working on consolidating the styles, we still have a long way to go.
Even before defining a practical, robust tokens, we first need to finalize the atomic elements that form those tokens. The colors and typography sections of this site, for instance, don't yet present tokens but barebone definitions. Chrysalis is an ongoing, collaborative effort to continue to improve cross-divisional, cross-departmental design systems.